[High Quality Exam Dumps] 100% Pass High Quality Microsoft MCSD 70-357 Dumps Exam Resources Youtube Free Shared (Q1-Q10)
Prepare for Microsoft 70-357 exam with best useful Microsoft MCSD 70-357 dumps pdf training resources and study guides download free try from lead4pass. “Developing Mobile Apps” is the name of Microsoft MCSD https://www.leads4pass.com/70-357.html exam dumps which covers all the knowledge points of the real Microsoft exam.
Get your Microsoft MCSD 70-357 dumps exam preparation questions in form of 70-357 PDF. Lead4pass is the best site for providing online preparation material for 70-357 exam. If you are looking to get 70-357 certification by passing exam 70-357 then you can pass it in one go. 100% passing guarantee and full refund in case of failure.
Download free latest Microsoft 70-357 dumps pdf resources: https://drive.google.com/open?id=0B_7qiYkH83VReG00STg0a29TTDQ
Download free latest Microsoft 70-740 dumps pdf resources: https://drive.google.com/open?id=0B_7qiYkH83VRUXhnaEJiSlRLek0
High Quality Microsoft MCSD 70-357 Dumps Exam Questions And Answers (Q1-Q10)
QUESTION 1
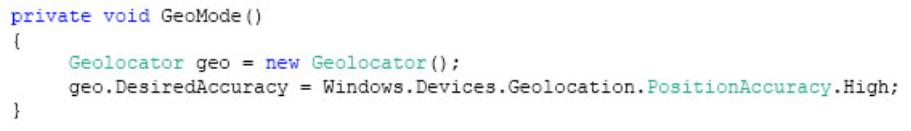
You have an app that includes the following method:

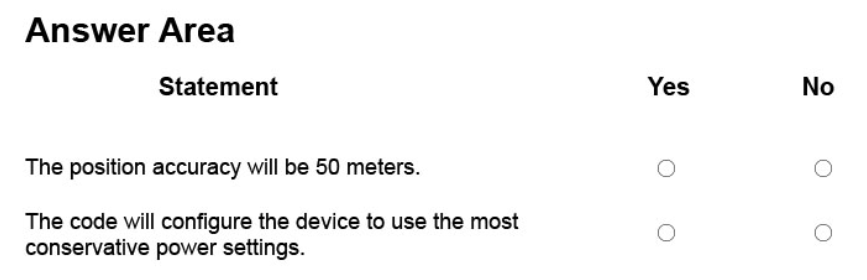
For each of the following statements, select Yes if the statement is true. Otherwise, select No.

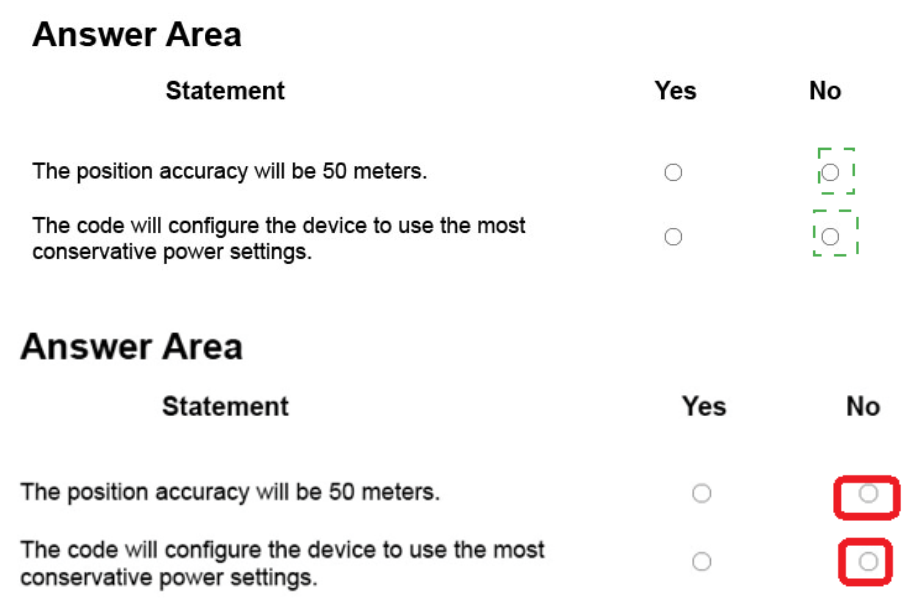
Correct Answer:

Box 1: No
When neither DesiredAccuracyInMeters nor DesiredAccuracy are set, your app will use an accuracy setting of 500 meters (which corresponds to the DesiredAccuracy setting of Default). Setting DesiredAccuracy to Default or High indirectly sets DesiredAccuracyInMeters to 500 or 10 meters, respectively.
Box 2: No
The Default value should be used to optimize for power, performance, and other cost considerations.
The High value should be used to deliver the most accurate report possible. This includes using services that might charge money, or consuming higher levels of battery power or connection bandwidth. An accuracy level of High may degrade system performance and should be used only when necessary.
QUESTION 2
You must create a control that meets the following requirements:
• allows you to extend the behavior of a combo box allows the arrow image is located at the right edge of a standard control to be replaced with a new image
• has a property that sets and returns the image
•has a visual interface of the control that is defined by using XAML
•defines the properties for the control in code
You need to create the control.
Which object should you use?
A. ContentDialog
B. StaticResource
C. ThemeResource
D. UserControl
Correct Answer: A
Explanation:
ContentDialog represents a dialog box that can be customized to contain checkboxes, hyperlinks, buttons and any other XAML content.
QUESTION 3
You are developing a Universal Windows Platform (UWP) app that processes and displays data from your company’s personnel database.
Users report that one of the views in the UWP app loads slowly.
You need to optimize the load time.
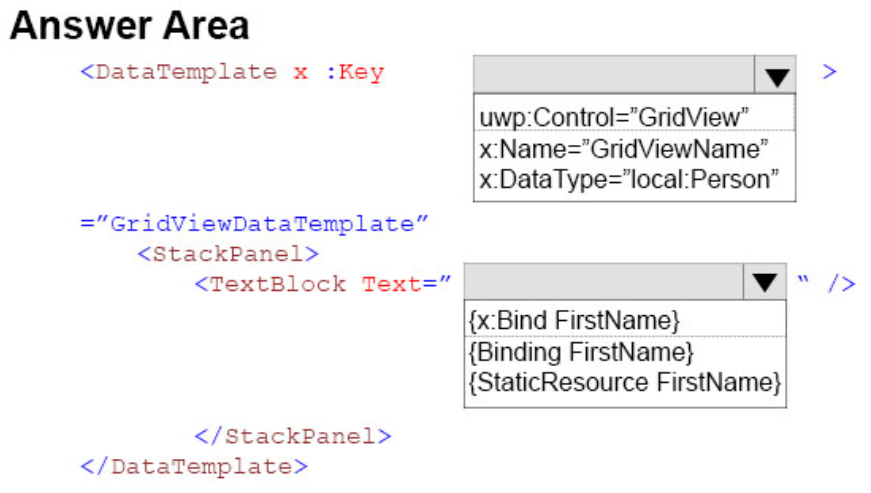
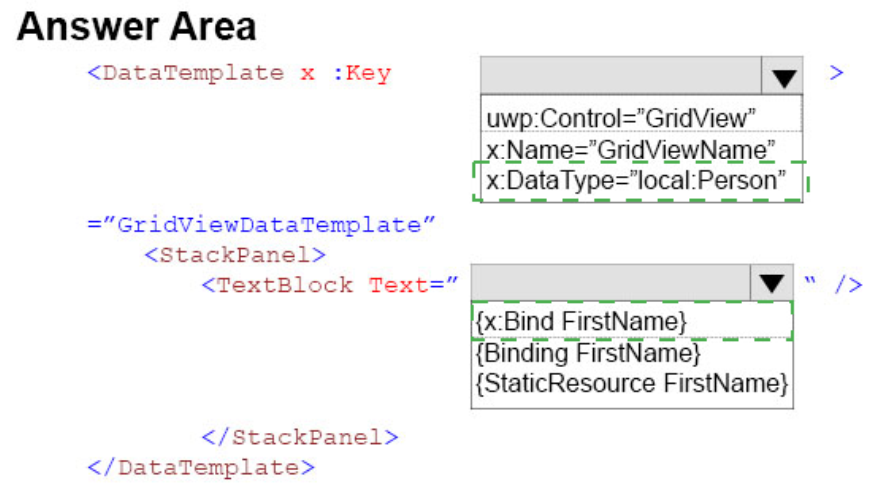
How should you complete the relevant markup? To answer, select the appropriate markup segment from each list in the answer area.

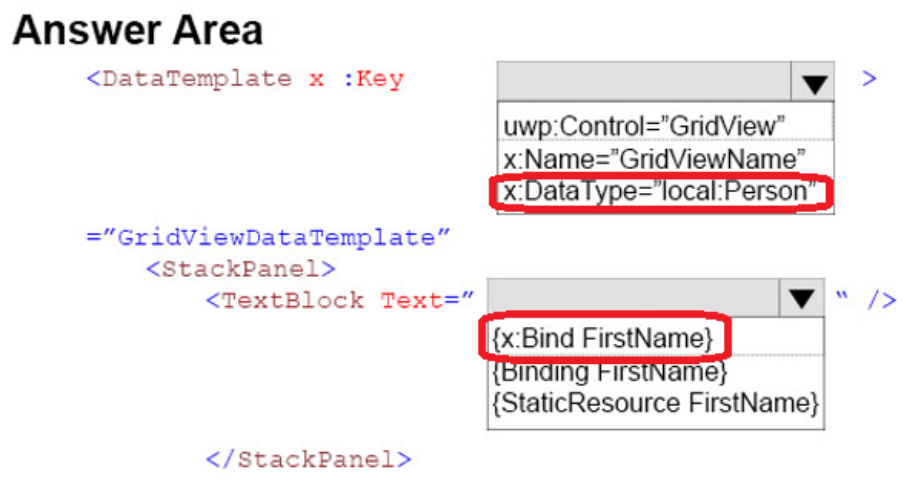
Correct Answer:

Explanation:

The {x:Bind} markup extension—new for Windows 10—is an alternative to {Binding}.
{x:Bind} lacks some of the features of {Binding}, but it runs in less time and less memory than {Binding} and supports better debugging.
In the following example, the background and foreground of the item are bound to functions to do conversion based on the color parameter
<DataTemplate x:DataType=”local:ColorEntry”>
<Grid Background=”{x:Bind Brushify(Color)}” Width=”240″>
<TextBlock Text=”{x:Bind ColorName}” Foreground=”{x:Bind TextColor(Color)}” Margin=”10,5″ />
</Grid>
</DataTemplate>
QUESTION 4
You are developing a Universal Windows Platform (UWP) app.
The app does not display content properly on mobile devices.
You need to support smaller window sizes. 70-357 dumps
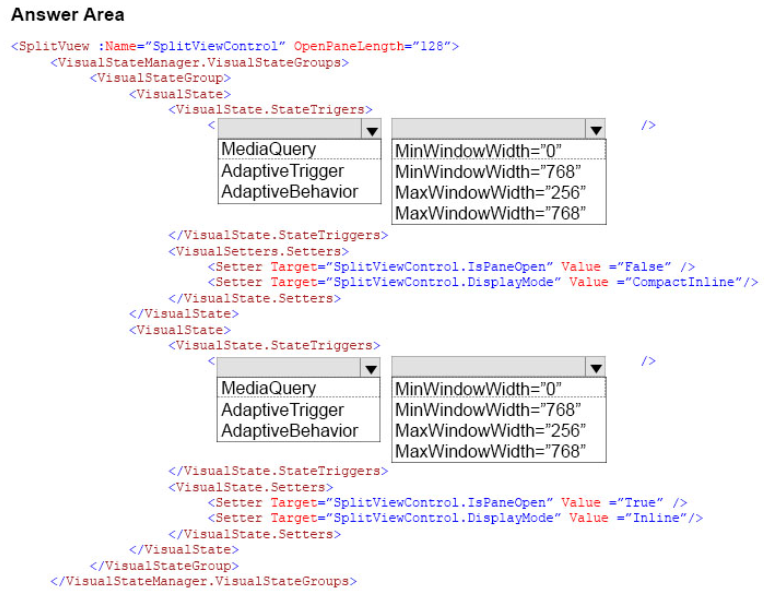
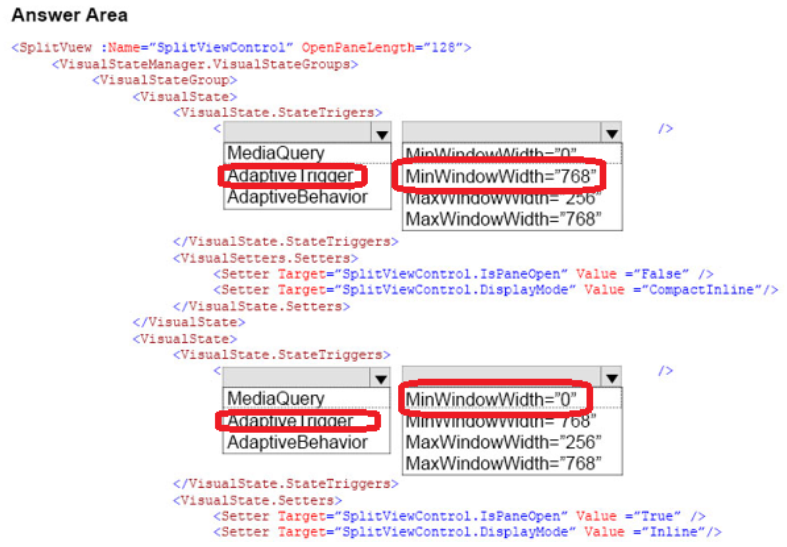
How should you complete the relevant XAML markup? To answer, select the appropriate markup segment from each list in the answer area.

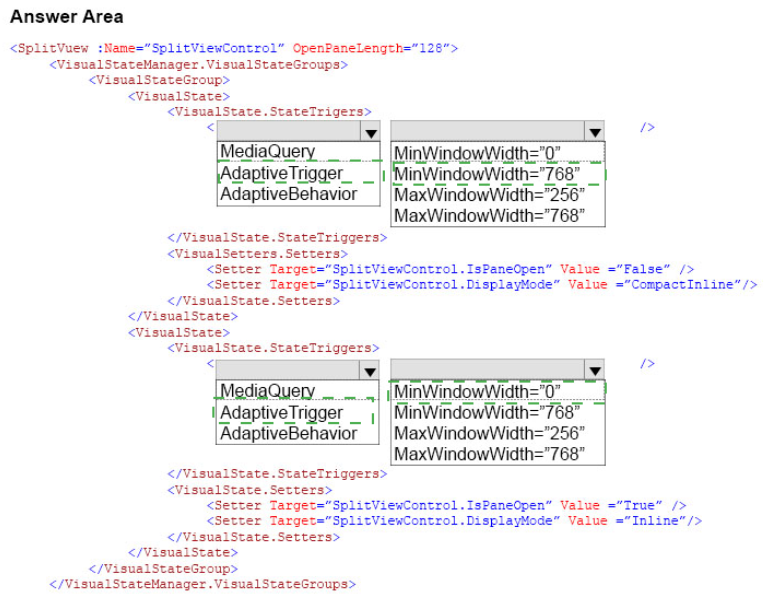
Correct Answer:

Explanation:

One of the tools that Microsoft gives us for building adaptive UIs in UWP apps is state triggers. The version of Windows 10 released at BUILD 2015 features one state trigger: a class named AdaptiveTrigger. AdaptiveTrigger has two important properties:
MinWindowWidth and MinWindowHeight. You use AdaptiveTrigger in conjunction with Visual State Manager to adapt the UI to screens and windows of various sizes.
* Inline
The pane is always visible and doesn’t overlay the content area. The pane and content areas divide the available screen real estate.
* CompactInline
A narrow portion of the pane is always visible in this mode, which is just wide enough to show icons. The default closed pane width is 48px, which can be modified with CompactPaneLength. If the pane is opened, it will reduce the space available for content, pushing the content out of its way.
QUESTION 5
You are developing a Universal Windows Platform (UWP) a pp.
The app has the following requirements:
. Users must be able to authenticate with the app by using a third-party OAuth provider.
. Users must have the option of using Single Sign-On.
You obtain the security identifier (SID) for the app from the Windows Dev Center.
You need to implement authentication for the app.
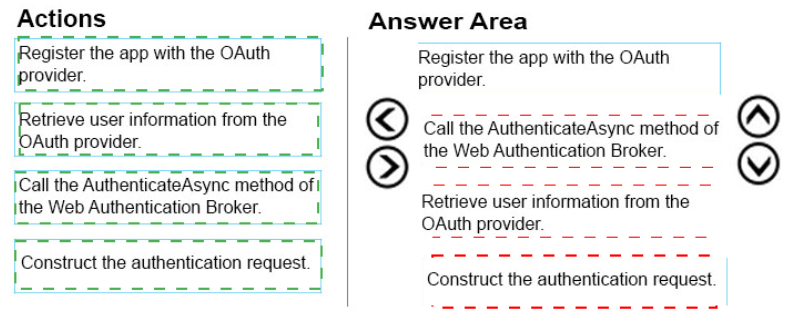
In which order should you perform the actions? To answer, move all actions from the list of actions to the answer area and arrange them in the correct order.

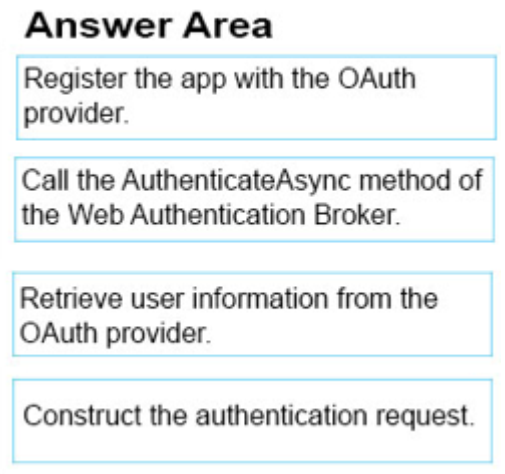
Correct Answer:

Explanation:

Step 1: Register your app with your online provider
You must register your app with the online identity provider to which you want to connect.
You can find out how to register your app from the identity provider. After registering, the online provider typically gives you an Id or secret key for your app.
Step 2: Build the authentication request URI
The request URI consists of the address where you send the authentication request to your online provider appended with other required information, such as an app ID or secret, a redirect URI where the user is sent after completing authentication, and the expected response type. You can find out from your provider what parameters are required.
Step 3-4: Connect to the online provider
You call the AuthenticateAsync method to connect to the online identity provider and get an access token. The method takes the URI constructed in the previous step as the requestUri parameter, and a URI to which you want the user to be redirected as the callbackUri parameter.
Note: Step 5: Connecting with single sign-on (SSO).
By default, Web authentication broker does not allow cookies to persist. Because of this, even if the app user indicates that they want to stay logged in (for example, by selecting a check box in the provider’s login dialog), they will have to login each time they want to access resources for that provider. To login with SSO, your online identity provider must have enabled SSO for Web authentication broker, and your app must call the overload of AuthenticateAsync that does not take a callbackUri parameter. This will allow persisted cookies to be stored by the web authentication broker, so that future authentication calls by the same app will not require repeated sign-in by the user (the user is effectively “logged in” until the access token expires).
QUESTION 6
Note: This question it part of a series of questions that present the same scenario. Each question in the series contains a unique solution. Determine whether the solution meets the stated goals.
You are developing a Universal Windows Platform (UWP) app.
Your app stores files on a user’s device.
You need to be able to replace the existing files with new files generated by the user.
Solution you run the StoragaFile.GetParentAsync method to get a reference to the existing file. Then, you run the StorageFile.CreateStreamedFileAsyne method to create the- new file at that same location.
Does this meet the goal?
A. yes
B. No
Correct Answer: A
Explanation:
The GetParentAsync() method gets the parent folder of the current file.
The CreateStreamedFileAsync method can be used to create a StorageFile that can be passed to other methods or passed to another app through app contracts.
QUESTION 7
You are developing a Universal Windows Platform (UWP) app.
You need to implement responsive user design patterns.
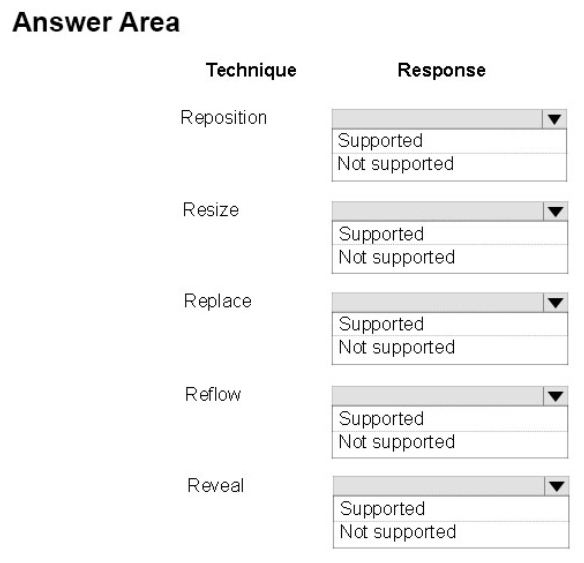
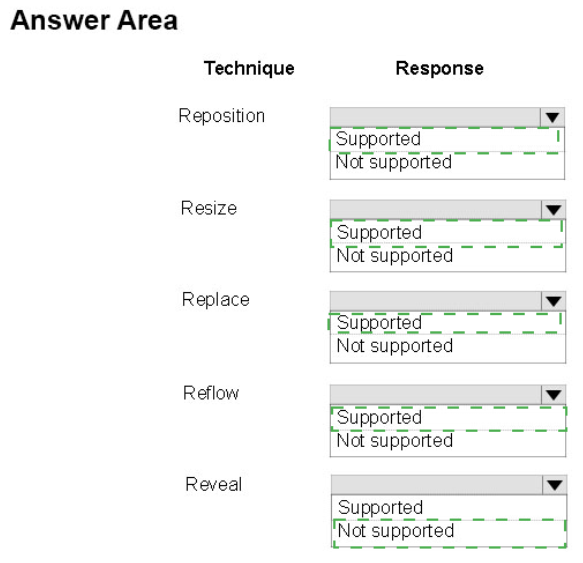
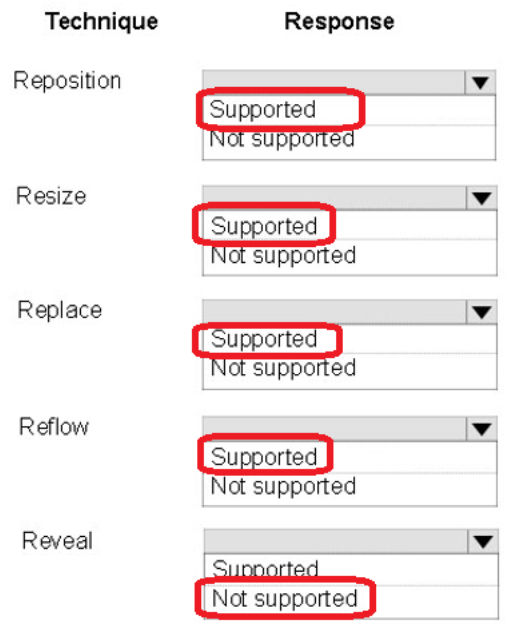
Which of the following techniques are supported? To answer, select the appropriate option from each list in the answer area.

Correct Answer:

Explanation:

Responsive design techniques
When you optimize your app’s UI for specific screen widths, we say that you’re creating a responsive design. Here are six responsive design techniques you can use to customize your app’s UI.
* Reposition
You can alter the location and position of app UI elements to get the most out of each device
* Resize
You can optimize the frame size by adjusting the margins and size of UI elements.
* Reflow
By changing the flow of UI elements based on device and orientation, your app can offer an optimal display of content-
* Show/hide
You can show or hide UI elements based on screen real estate, or when the device supports additional functionality, specific situations, or preferred screen orientations.
* Replace
This technique lets you switch the user interface for a specific device size-class or orientation. In this example, the nav pane and its compact, transient UI works well for a smaller device, but on a larger device tabs might be a better choice.
* Re-architect
You can collapse or fork the architecture of your app to better target specific devices.
QUESTION 8
You are developing a Universal Windows Platform (UWP) app that uses XAML and C#.
The app must use the Model-View-ViewModel (MVVM) pattern.
The user interface (UI) triggers an event.
You need to bind the event to a view model method.
What should you do?
A. Create a custom behavior and attach the behavior to the UI element. Bind the behavior’s event trigger to the command declared in the view model.
B. Create an attached property of type ICommand. Bind the UI element’s event to the attached property.
C. Assign the value of the DataContext property to the view model. Use the BindingExression.UpdateSource() method to update the data source.
D. Add a strongly-typed view model property to the view. In the code behind file for the view, invoke the view model method.
Correct Answer: B
Explanation:
Commands are an implementation of the ICommand interface that is part of the .NET Framework. This interface is used a lot in MVVM applications.
QUESTION 9
You are designing a roadside assistance mobile app. The app displays a persistent list of links to pages. The app displays a persistent list of links to pages. The pages provide a quick way to move between different views of the a pp.
You need to recommend a user interface pattern that meets the following requirements:
• Allow users to navigate to frequently accessed, distinct content categories,
• Provide two or more content pones that have corresponding category headers.
• Display the navigation controls on the top of the screen.
• Highlight the currently selected navigation control.
Which pattern should you recommend?
A. hub
B. tabs and pivots
C. active canvas
D. master/details
Correct Answer: B
Explanation:
The Pivot control and related tabs pattern are used for navigating frequently accessed, distinct content categories. Pivots allow for navigation between two or more content panes and relies on text headers to articulate the different sections of content. 70-357 dumps Tabs are a visual variant of Pivot that use a combination of icons and text or just icons to articulate section content. Tabs are built using the Pivot control.
QUESTION 10
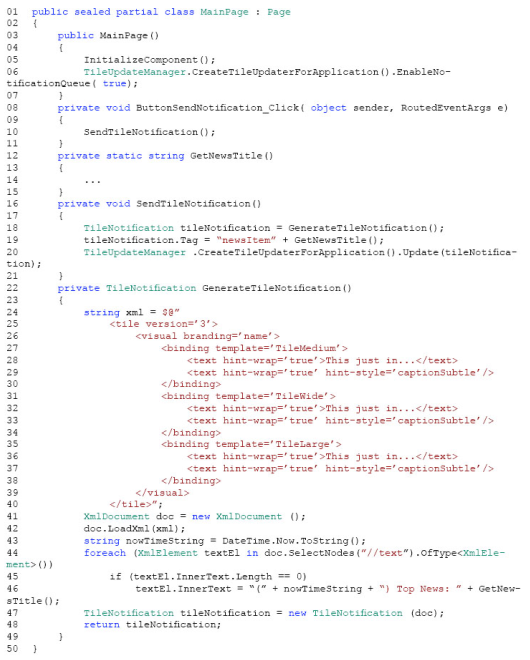
You are developing a Universal Windows Platform (UWP) app by using XAML and C#. A team member has written a XAML page that includes a button with an event handler method named ButtonSendNotification_Click() registered to the Click event.
You are reviewing the following code segment written by the team member (line numbers are added for reference only):

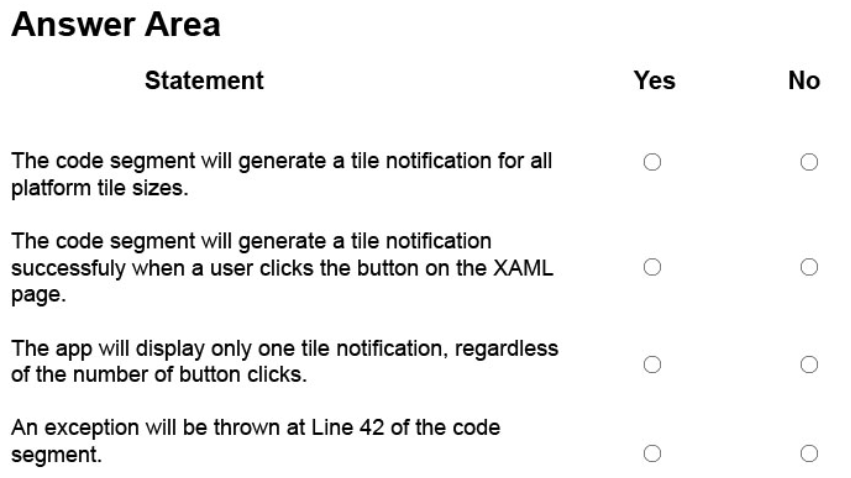
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each selection is worth one point.

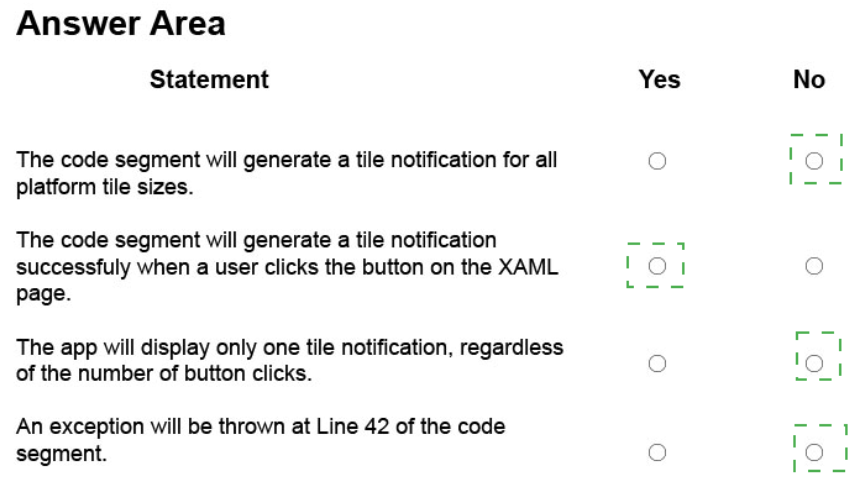
Correct Answer:

Why Select Lead4pass?
Lead4pass is the best provider of IT learning materials and the right choice for you to pass Microsoft 70-357 exam. Other brands started earlier, but the questions are not the newest and the price is relatively expensive. Lead4pass provide the latest real and cheapest questions and answers, help you pass Microsoft 70-357 exam easily at first try.

The Following Are Some Reviews From Our Customers:

You can click here to have a review about us: https://www.resellerratings.com/store/lead4pass
Newest helpful Microsoft MCSD 70-357 dumps exam practice files in PDF format free download from lead4pass. The best and most updated latest Microsoft MCSD https://www.leads4pass.com/70-357.html dumps pdf training resources which are the best for clearing 70-357 exam test, and to get certified by Microsoft MCSD. You can download Microsoft MCSD 70-357 dumps pdf training material from lead4pass and pass the Microsoft 70-357 exam in the first attempt.